Hi there, it’s been a few weeks or so since I migrated to this new VPS. There’s been a bit of a learning curve, and at one point I momentarily crashed the server by trying to open a port using the wrong firewall. Customer service fixed that for me pretty quickly, and told me which firewall to use. Since then I’ve been slowly getting content onto the server.
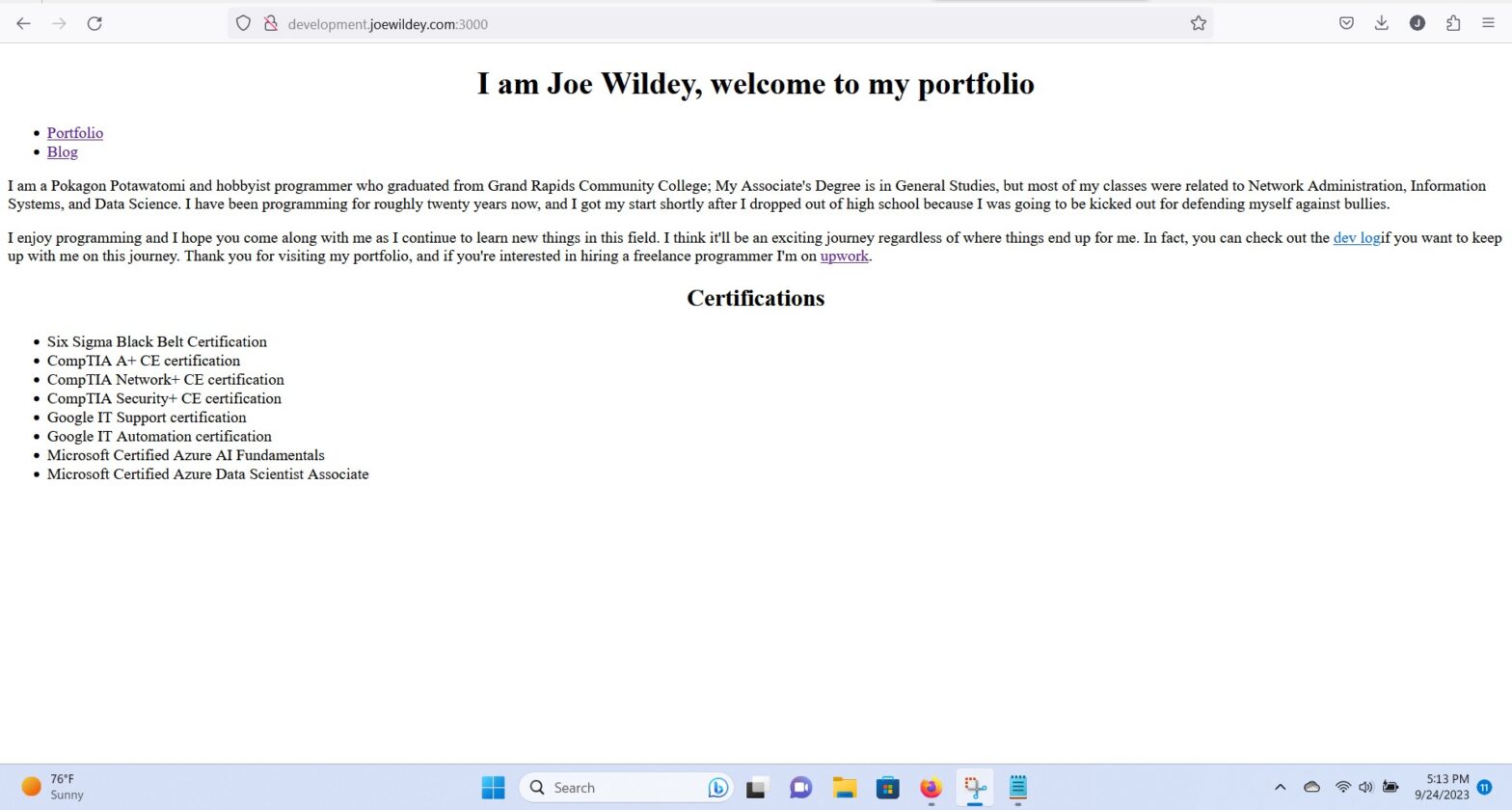
Today I made some really awesome progress that I am happy about. It took a minute to find good information, but I figured out how to combine “app.get” and “sendfile” to send an HTML file, and further send css files as necessary too. You can get a pretty solid look at the deployment so far below.


I will continue to improve the Node.JS side of things, but for now I’m happy with the progress. The big thing is going to be fixing the routing and server requests. It should not take long though, and once the system is fully in place things should be a lot more streamlined overall.
I’d like to get back to creating content fairly regularly here very soon. It’s been a lot trying to deploy a VPS, trying to configure it for this app, and working a full-time job. However, I think we’re finally getting to the point where it should not be too much to balance all three. I really appreciate your continued patience with me.